はてなブログ無料版でnendのネイティブアドを導入してみた

はてなブログPROにしなくても無料版でもスマホの画面をカスタマイズできる事を以前の記事で書きました。Google Tag Managerを使って、スマホ版画面の時だけや、スマホ版画面でかつ記事を表示した時だけにHTMLやCSSを差し込む方法を紹介しています。
今回はnendさんのネイティブアドを、スマホ版画面の記事一覧に表示する方法を紹介します。
ネイティブアドとは?
ネイティブ広告の一種なのですが、実際に見ていただくのが一番ですね。
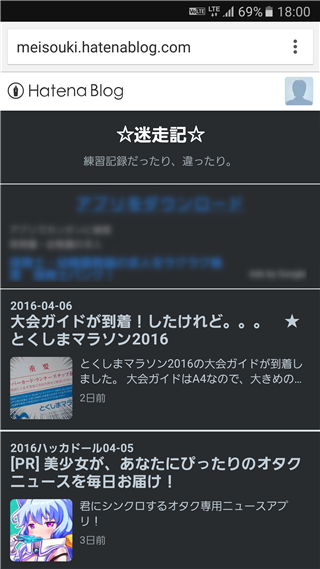
これです。

まるで記事のひとつのように広告が表示されています。*1 *2
ご覧のとおり、このブログのスマホ画面はPC版に合わせるために、はてなブログの標準から背景色や文字色をカスタマイズしています。
それでもnendの管理画面でポチポチとマウスを数回クリックするだけで、HTML/CSSをいじる事なくこの広告のレイアウトが自動で作られちゃいました! *3
さすがはスマートフォン向けサイトの広告で最大級のnendさん!びっくりぽんです。*4
ネイティブアドを組み込むポイント
はてなブログの記事一覧に、このネイティブアドを表示させる時のポイントは以下の2つです。
- 記事一覧画面の判定
- 記事の間への広告コードの挿入方法
以下にそれぞれについて説明します。
記事一覧画面の判定
先のスクリーンショットのように、今回挿入するネイティブアドは記事一覧にとけ込むレイアウトになっています。
したがって記事画面などの他の画面の時には表示させたくありません。
そこでやはりGoogle Tag Managerの「変数」と「トリガー」でコントロールします。
今回使用する「デバイス」変数と「ページ」変数は、以前の記事で使用したものと同じです。設定方法については以下の記事を参照してください。
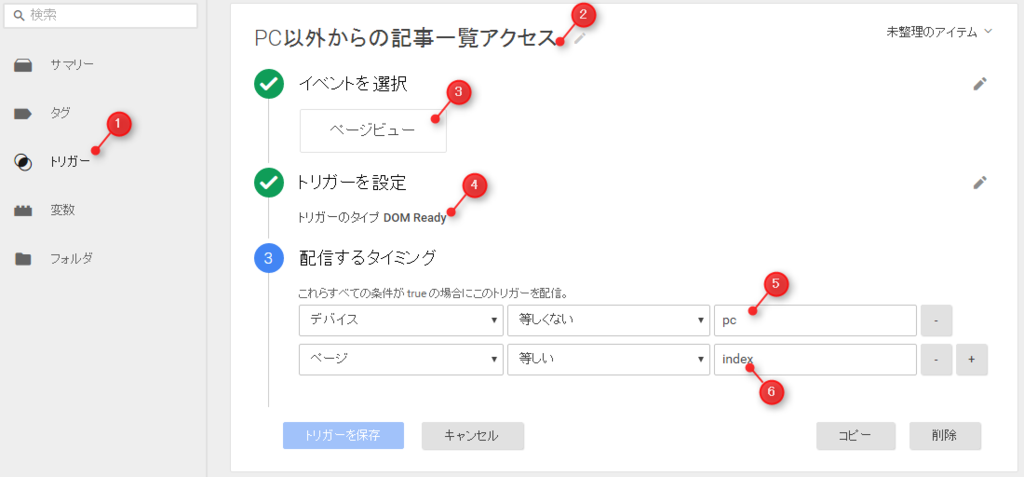
「トリガー」は以下のように設定します。

トリガー名は「PC以外からの記事一覧アクセス」としています。
今回のキモは⑥の設定値です。記事一覧の画面は「ページ」変数が"index"になります。
記事の間への広告コードの挿入方法
記事一覧にネイティブアドを表示するなら、やはり記事と記事の間に差し込まないと、おもしろくありません。
記事一覧での、ひとつひとつの記事はlist-entry-articleクラスです。
n番目の記事の下にネイティブアドを表示するには、n番目のlist-entry-articleクラスの下にnendの広告コードを挿入するようにします。
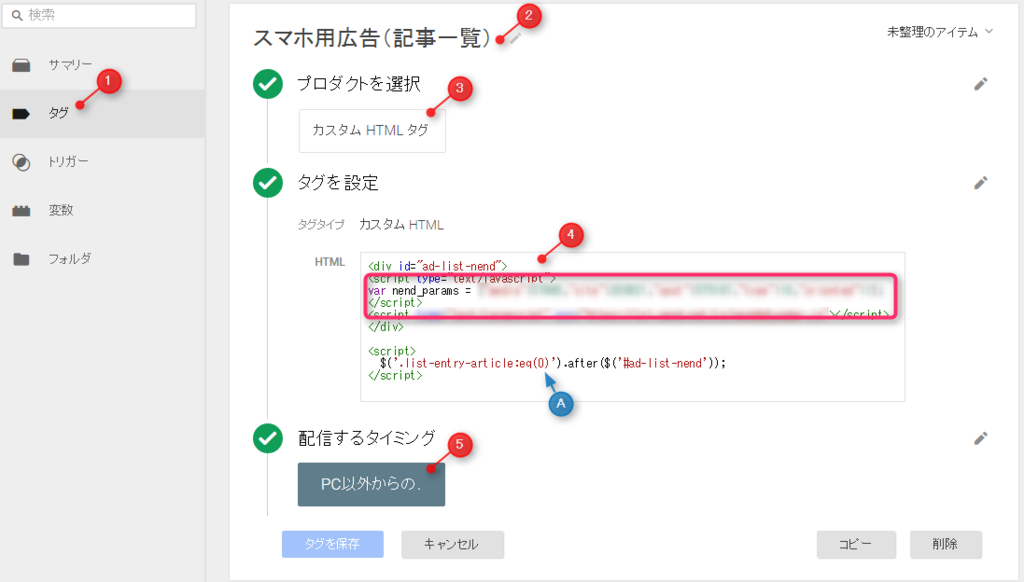
Google Tag Managerの「タグ」で以下のように設定します。

④の赤四角で囲んでいるところがnendの広告コードです。その上下を<div>タグで囲んでいます。
そしてその後に、その<div>タグの内容を n番目のlist-entry-articleクラスの下に差し込むjQueryのスクリプトを書いています。
n番目の指定は上のスクリーンショットで(A)で指している部分に書いています。
0始まりなので、一覧でのひとつめの記事の下*5に表示したい場合は、この例のように 0 を指定します。*6
<div id="ad-list-nend">
【nendの広告コード】
</div>
<script>
$('.list-entry-article:eq(0)').after($('#ad-list-nend'));
</script>
⑤には上で設定したトリガー「PC以外からの記事一覧アクセス」を設定します。
公開
あとはGoogle Tag Managerのプレビューで思った位置に表示されることを確認して公開するだけです。
なお、nendの広告は公開してからしばらく時間が経たないと配信されません。
その為に<div>タグにいきなり広告コードをはさんでもプレビューでは表示されませんので位置確認ができません。
nendのヘルプには、テスト用の広告コードが載っています。
プレビューでの確認にはこのテスト用広告コードを使うとよいです。
もちろん位置決め程度ならいちいちテスト用広告コードを探さなくても、広告コードの代わりに"hogehoge"などの特徴的な文字列にしておいて位置を確認するという汎用的な方法でも十分かと思います。
さいごに
ネット上ではnendのクリック単価がAdsenseに比べて低いという記事も見受けられます。
しかしそれらは、自由に広告が貼れるPRO版のはてなブログを使っている方々や他のブログサービスを利用されている方々の記事です。
無料版のはてなブログではAdsenseを貼れませんので、全然問題ありません。
逆にはてなさんのAdsenseと共存できて、サイトの雰囲気を壊すことなくとけ込んでくれるnendさんのネイティブアドはありがたい存在です。
うまく活用してゆきたいですね。
こちらからは以上になります。
【関連記事】