無料版はてなブログでもスマホ専用の広告が表示されるようにカスタマイズしてみた
スマホ向けの広告といえば、Moba8とかnendとかが思いつくと思います。
はてなブログの無料版ではスマホ画面向けのカスタマイズ機能が利用できませんので、スマホ専用の広告を表示するのは困難です。
しかし、前回の記事で紹介しましたように、Google Tag Manager を使うことで、無料版はてなブログでもスマホ画面にHTMLを挿入することができます。
例題
ここではMoba8の広告を、スマホの記事画面に挿入します。
準備
前回の記事を参考にして、Google Tag Managerの導入と、変数の「デバイス」の登録をしてください。
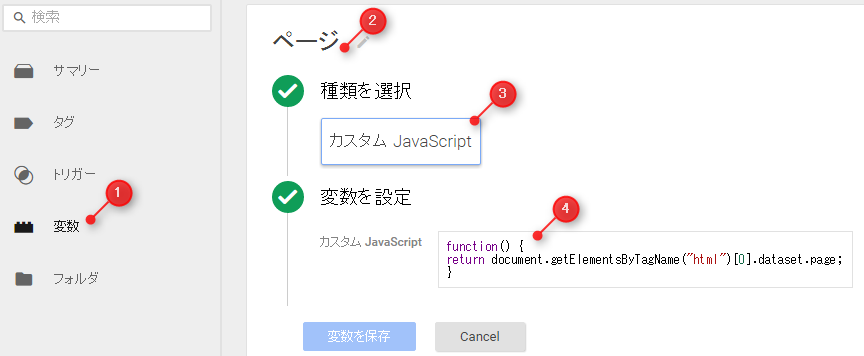
変数の設定
記事画面である事を判定するための変数「ページ」を追加します。

③の部分は以下のように入力します。
function() {
return document.getElementsByTagName("html")[0].dataset.page;
}
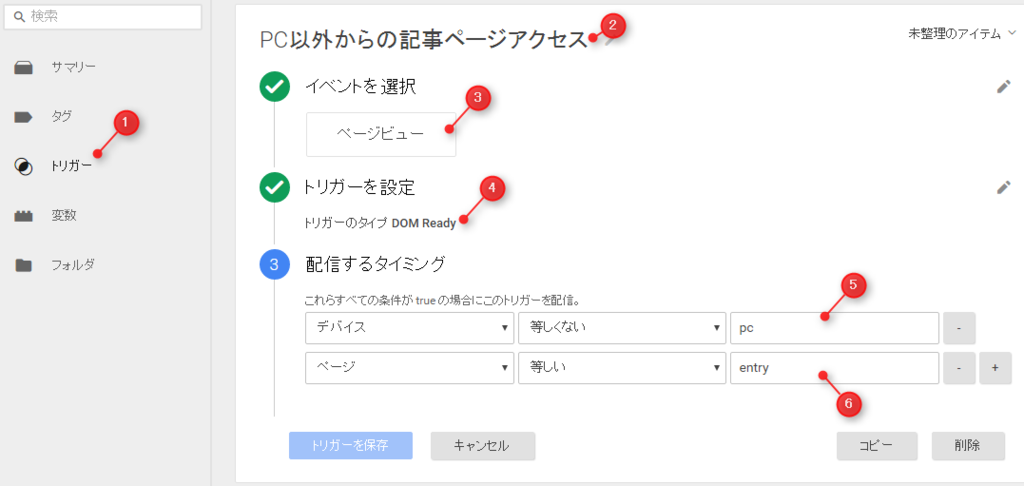
トリガーの設定
スマホ画面の記事である事を判定するトリガーを設定します。

⑤、⑥は英小文字でそれぞれ"pc"、"entry"と入力します。
このトリガーの名前を「PC以外からの記事ページアクセス」と設定しています。
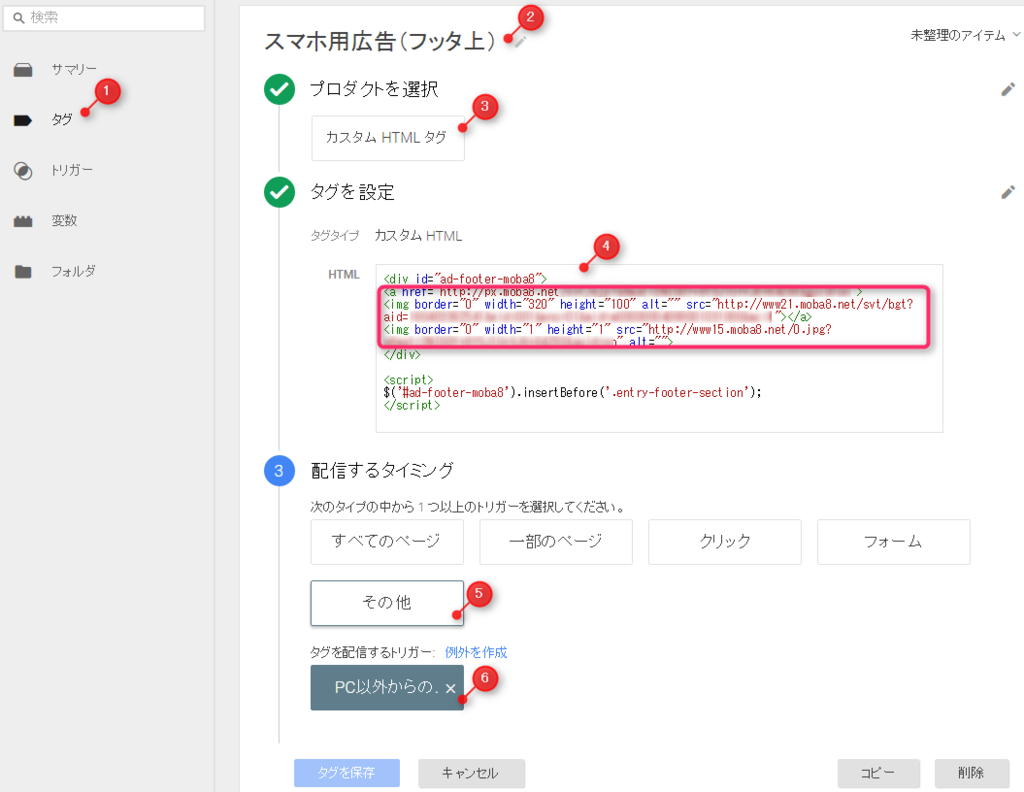
タグの設定
Moba8の広告のHTMLを設定します。

④の赤四角で囲んでいるところがMoba8の広告のHTMLです。その上下を<div>タグで囲んでいます。
そしてその後に、その<div>タグの内容を entry-footer-section クラスの直前に差し込むスクリプトを書いています。
<div id="ad-footer-moba8">
【Moba8の広告のHTML】
</div>
<script>
$('#ad-footer-moba8').insertBefore('.entry-footer-section');
</script>
この最後の3行の部分はjQueryを導入されている事が前提です。
もしjQueryを使っていない場合は、素のJavaScriptでうまい事書いてください。
公開
あとはプレビューで確認して、OKなら公開するだけです。
ちなみに、上で書いているようにentry-footer-section クラスの直前に差し込むとこんな感じで記事直後に広告が表示されます。(真ん中のぼかし部分が広告です)
こちらからは以上になります。
【参考情報】